
Was sind Googles „Core Web Vitals“?
Core Web Vitals sind eine Reihe spezifischer Faktoren, die Google für die allgemeine Nutzererfahrung einer Webseite als wichtig erachtet. Core Web Vitals bestehen aus drei spezifischen Messungen eher technischer Faktoren, die die Ladegeschwindigkeit und Interaktivität betreffen, die für die Benutzererfahrung (Page Experience) der Website wichtig sind. Diese Faktoren sind: Loading (Laden der Webseite), Interactivity (Interaktivität) und Visual Stability (keine ungewollten Bewegungen in der Darstellung). Die Begriffe werden im folgenden erklärt
Kurz gesagt, Core Web Vitals sind eine Untergruppe von Faktoren, die Teil der Google-Bewertung „Seitenerfahrung“ (Page Experience) sind – im Grunde die Art und Weise, wie Google die Gesamt-Benutzererfahrung Ihrer Webseite skaliert.
Core Web Vitals
Loading
Largest Contentful Paint (LCP)
Interactivity
First Input Delay (FID)
Visual Stability
Cumulative Layout Shift (CLS)
Other Web Vitals
Mobile Friendly
Safe Browsing
HTTPS
No Intrusive Intersitituals
Web Vitals und Page Experience
Google plant, das Seitenerlebnis – Page Experience – zu einem entscheidenden Google-Ranking-Faktor zu machen. Das bedeutet, Sie müssen die Page Experience zu einem entscheidenden Faktor Ihrer SEO Strategie machen.
Zu diesem Ranking-Faktor gehören die sogenannten Web Vitals. Hier wird insbesondere auf die Core Web Vitals eingegangen.
Ladezeit. Der Wert LCP gibt an, wann eine Webseite halbwegs ordentlich geladen ist, damit man was erkenen kann..
Interaktivität. Der Wert FID gibt an, wann eine Webseite soweit geladen ist, dass die interaktiven Elemente reagieren kann
Visuelle Stabilität. Der Wert CLS gibt an, in wie weit Elemente eine Webseite noch hin- und herspringen.
Core Web Vitals

LCP
Largest Contentful Paint.
Die erste der drei entscheidenden Metriken ist LCP, der Largest Contentful Paint.
Der LCP bezieht sich auf die Ladezeit, die benötigt wird, um das größte Inhaltselement im Ansichtsfenster sichtbar zu machen, gemessen ab dem Zeitpunkt, zu dem der Benutzer den URL anfordert. Das größte Element ist normalerweise ein Bild oder Video oder möglicherweise ein großes Textelement auf Blockebene. Dies ist wichtig, da es dem Leser mitteilt, dass die URL tatsächlich geladen wird.
Ist die Ladezeit kürzer als 2.5 Sekunden bewertet Google das als gut. Längere Zeiten werden als verbesserungswürdig angesehen, Ladezeiten länger als 4 Sekunden hält Google für schlecht.
Insbesondere die mobile Version des Webdesign sollte so konzipiert sein, dass die Ladezeit möglichst gering ist.
Weitere Informationen unter https://web.dev/lcp/

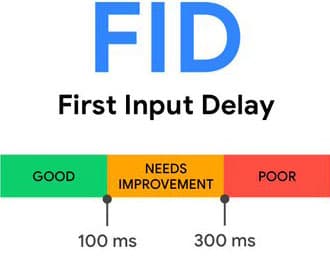
FID – First Input Delay.
Der FID bewertet die Reaktionsfähigkeit einer Webseite. Welche Zeit wird benötigt, um auf eine Interaktion des Benutzers zu reagieren?
Anders ausgedrückt: Wenn ein Benutzer auf etwas klickt, einen Button oder ein JavaScript-Ereignis, wie schnell kann der Browser damit beginnen, dies zu verarbeiten und ein Ergebnis zu erzielen?
Es ist nicht gut, wenn Sie auf etwas klicken und nichts oder nur sehr langsam passiert. Das ist es, was der FID misst.
Die Reaktionszeit – den First Input Delay – bewertet Google als gut, wenn sie kürzer als 100 Millisekunden ist. Reaktionszeiten ab 300 Millisekunden betrachtet Google als optimierungsbedürftig.
Weitere Informationen unter https://web.dev/fid/

CLS
Cumulative Layout Shift
Der Wert gibt an, um wieviel sich das Seitenlayout während der Ladephase verschiebt. Die Punktzahl liegt auf einer Skala von 0 bis 1, wobei Null keine Verschiebung und 1 die stärkste Verschiebung bedeutet. Dies ist wichtig, da es als eine schlechte Benutzererfahrung bewertet wird, wenn sich Seitenelemente verschieben, während ein Benutzer versucht, mit ihnen zu interagieren.
Weitere Informationen unter https://web.dev/cls/
Fazit
Es gibt bei der Suchmaschinenoptimierung, wie der Fachmann sagt, viele Eimer zu füllen. Die Ladegeschwindigkeit – insbesondere mit den hier beschriebenen Metriken der Core Web Vitals – ist einer der wichtigen.
Die Optimierung der Ladegeschwindigkeit ist eine Aufgabe, die der Webdesigner und der Suchmaschinenoptimierer gemeinsam lösen müssen. Attraktive animierte Design-Elemente sind oft verantwortlich für länger Ladezeiten, so dass hier die Prioritäten in Absprache, auf Basis der Ziele für diese Website, gesetzt werden müssen.
