
Wie baue ich eine Webseite auf?
Ihr Internetauftritt – Ihre Website – besteht in der Regel aus mehreren bis vielen einzelnen Webseiten. Eine Webseite kann verschiedene Elemente beinhalten: Text, Bilder, Videos, 360°-Animationen.
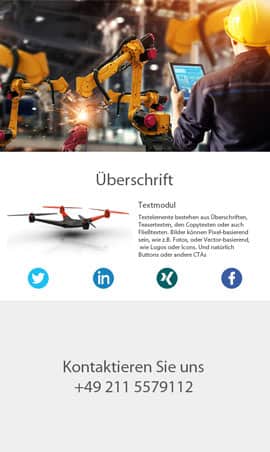
Textelemente bestehen aus Überschriften, Teasertexten, den Copytexten oder auch Fließtexten. Bilder können Pixel-basierend sein, wie z.B. Fotos, oder Vector-basierend, wie Logos oder Icons. Und natürlich Buttons oder andere CTAs – Call to Action.
Aber wie werden diese Elemente auf der Webseite angeordnet? Wie wird eine Webseite strukturiert?
Sections
Wenn eine Webseite etwas mehr Inhalte hat, will man sie strukturieren und gliedern. Die erste Gliederungsebene von Webseiten bilden die sogenannten „Sections“. (Technisch wird jede Sektion durch die html-Tags <section> … </section> definiert. Dieses HTML-Tag gibt es übrigens noch nicht so lange, erst seit 2014).
Mit der Verbreitung der mobilen Geräte hat sich die Art und Weise, wie Webseiten gestaltet werden, grundlegend geändert. Der Wunsche: „Ich will eine Website, bei der man nicht scrollen muss“ wurde endgültig ad acta gelegt. Auf Tablets und Smartphones ist es viel einfacher und angenehmer, sich durch eine längere Webseite zu „wischen“ als per click auf einen Button eine neue Webseite aufzurufen und auf das Laden zu warten.
Rows und Columns
Richtig interessant für das Webdesign wird es dann mit den weiteren strukturierenden Elementen: den Rows und Columns.
Jede einzelne Section kann man dann weiter in „Rows“ = Reihen unterteilen. Für jede Row kann definiert werden, wieviele „Columns“ = Spalten sie haben soll. Jede Section kann mehrere Reihen (Rows) mit unterschiedlicher Anzahl von Spalten (Columns) enthalten.
Rows, Columns und Responsive Webdesign
Dieses Konzept zahlt sich insbesondere für das Responsive Webdesign aus. Wenn ich z.B. auf dem Desktop-Rechner oder Notebook 4 Spalten nebeneinander habe, würden diese auf dem Smartphone viel zu schmal werden. Daher werden diese, wenn die Webseite responsive programmiert ist, untereinander statt nebeneinander angeordnet.
Will man Webseiten ohne Content Management System selber in HTML coden, gibt es zum Beispiel Bootstrap, eine „Code-Library“ mit html-, css- und Javascripten, die das erheblich erleichtern.
Content Management System wie z.B. WordPress unterstützen Responsive Webdesign in der Regel durch die verwendeten Themes. Das verbreitetste Theme ist Divi, mit dem differenziert von der Section über die Row, die Column bis zum verwendeten Content-Moduls die Ansichten für jedes Gerät getrennt editiert werden können.
Rows & Columns definiert
Die Breite einer Row – Reihen – und natürlich auch die Breiten der Columns – Spalten – sind natürlich abhängig von der Breite des Browser-Fensters. Ein großer 27″ Bildschirm hat natürlich sehr viel mehr Pixel als ein Notebook.
Daraus folgt, dass die Breitenangaben über Prozente definiert werden müssen. Die Gesamtbreite beträgt 100%, die Spalten und die Zwischenräume teilen sich die 100% auf.
Content Module
In die jeweiligen Spalten werden dann der jeweilige Content, der Inhalt, eingesetzt.
Beim oben erwähnten WordPress-Theme Divi gibt es vorgefertigte Module für Text, Bilder, Videos, Audiodateien, Akkordions, Blurbs, Formulare und vieles mehr. Sie fügen in eine Spalte einer Reihe das Modul ein und in das Modul laden Sie dann entsprechend den Text, die Bilder usw.. In Absprache mit Ihnen, auf der Basis Ihrer Ziele, wird Ihr Webdesigner mit Ihnen entscheiden, welche Inhalte am besten an welcher Stelle präsentiert werden. Ein erfolgreiches Webdesign wird als Conversion Webdesign konzipiert. Das bedeutet, dass die Webseite so gestaltet wird, dass Ihre Besucher die Aktionen, die Sie sich von Ihnen erhoffen, auch ausführen.
Gehen Sie mit der Maus über das Bild um zu der Drahtgitter-Ansicht zu wechseln.