



Stärken Sie Ihr Branding mit kundenorientiertem Webdesign.
Konzipieren, gestalteten und realisieren Sie mit uns Ihren einzigartigen Webauftritt.
Nutzen Sie Ihre Website als das zentrale „Communication Hub“ für Ihre digitalen Marketingstrategie.
eye like it
Webdesign Agentur für Ihren Erfolg
Full Service Webdesign Agentur
Wir bauen Ihre Website, wir kümmern uns um die Pflege, wir machen sie bekannt, wir machen sie schnell.
Webdesign
Wir erstellen Ihre Homepage
maßgeschneidert für Ihre Zielgruppe.
WebCARE
Wir betreuen Ihre fertige WordPress Website
(keine Vertragsbindung).
SEO
Wir machen Ihre Website
erfolgreich bei Google
(SEO Suchmaschinen-Optimierung).
Page Speed
Überholen Sie Ihre Konkurrenten
Speed als Erfolgsfaktor
Page Speed Optimization
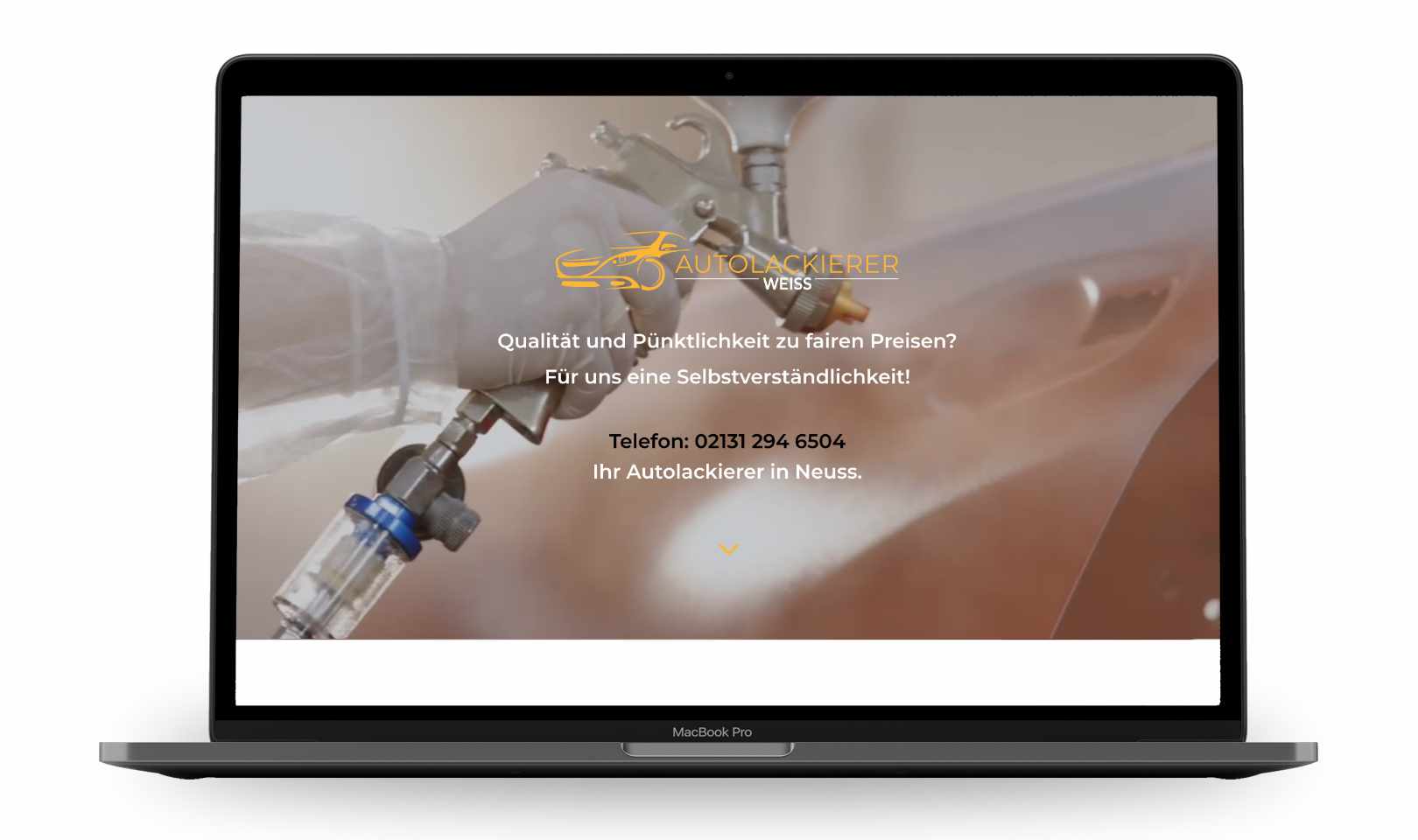
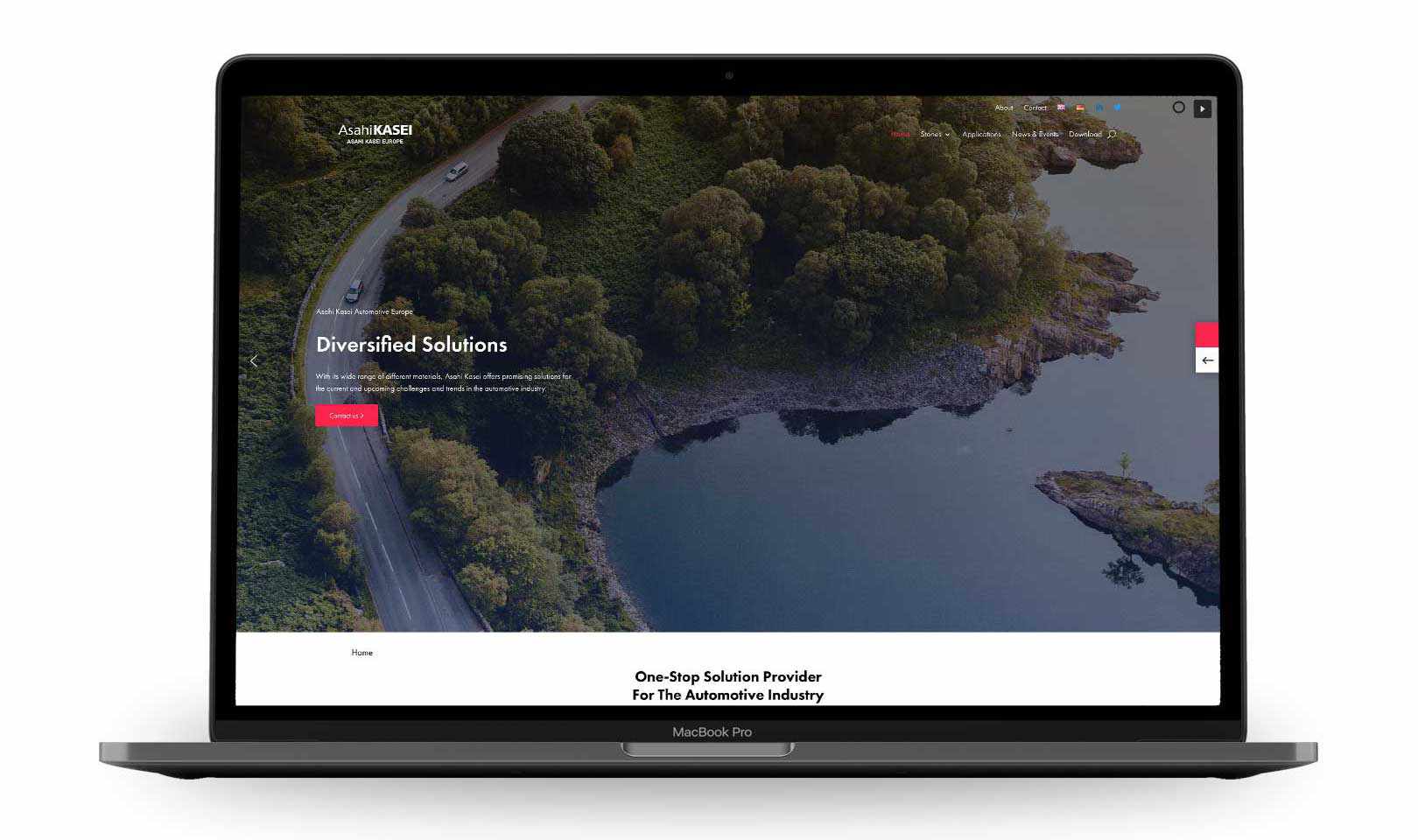
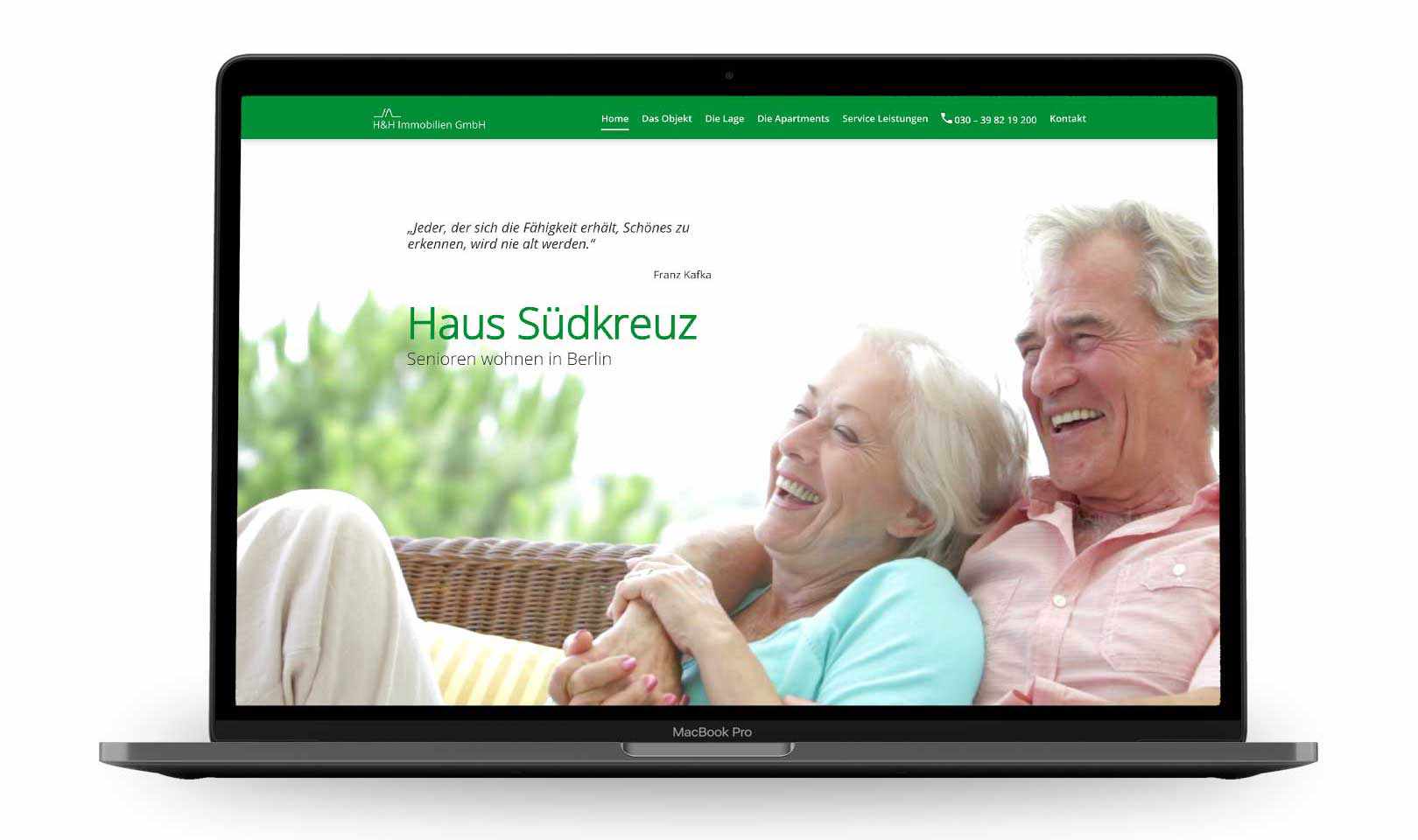
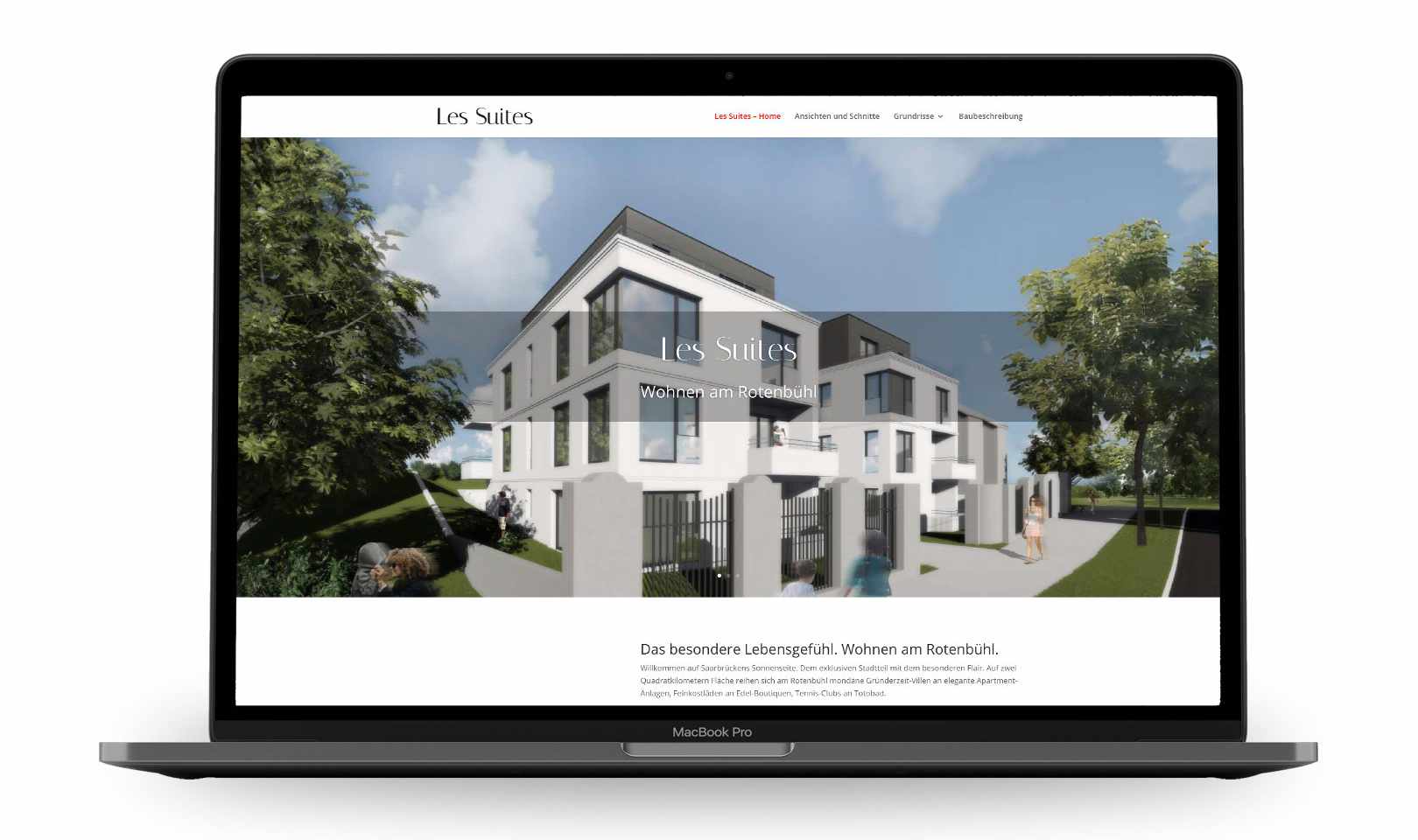
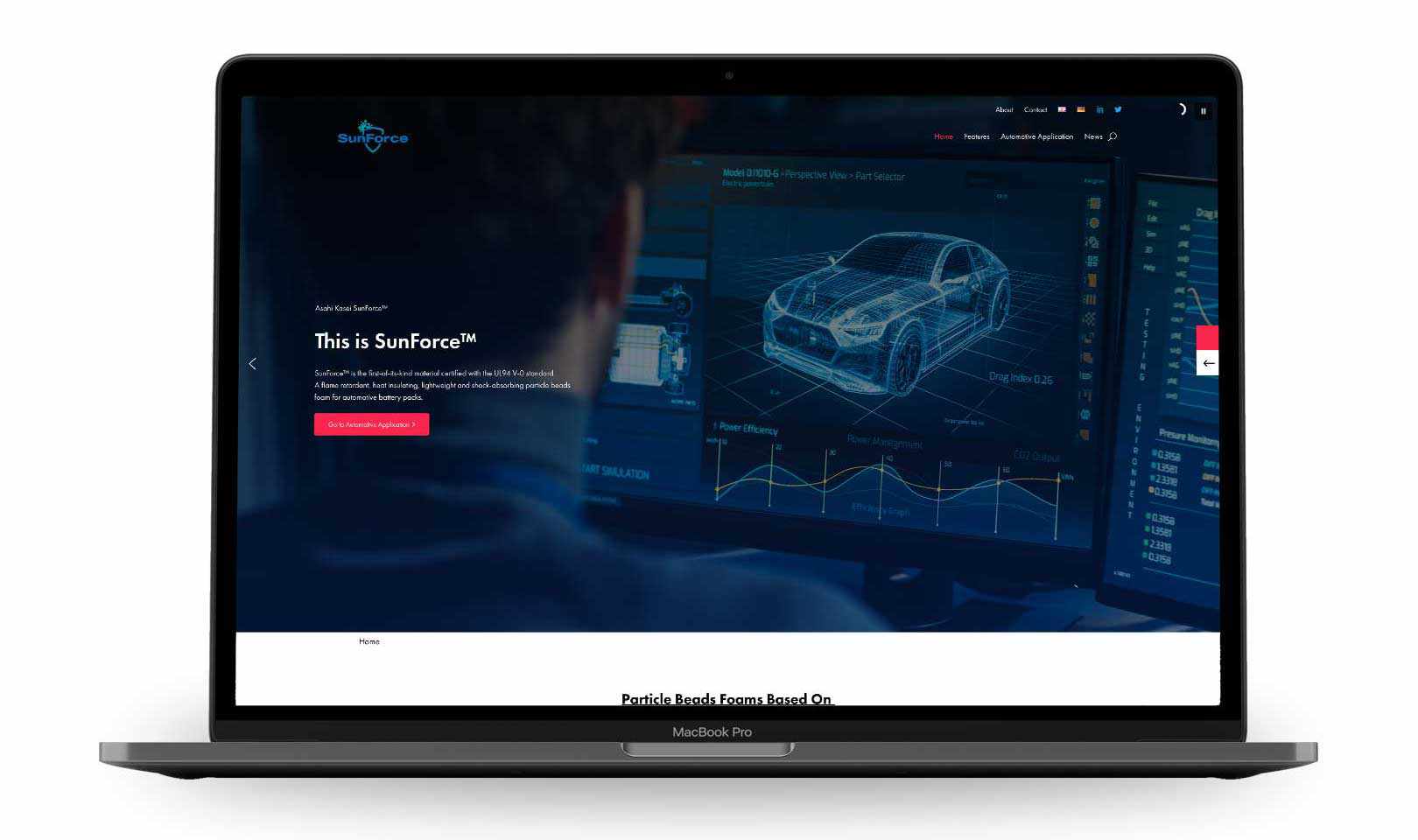
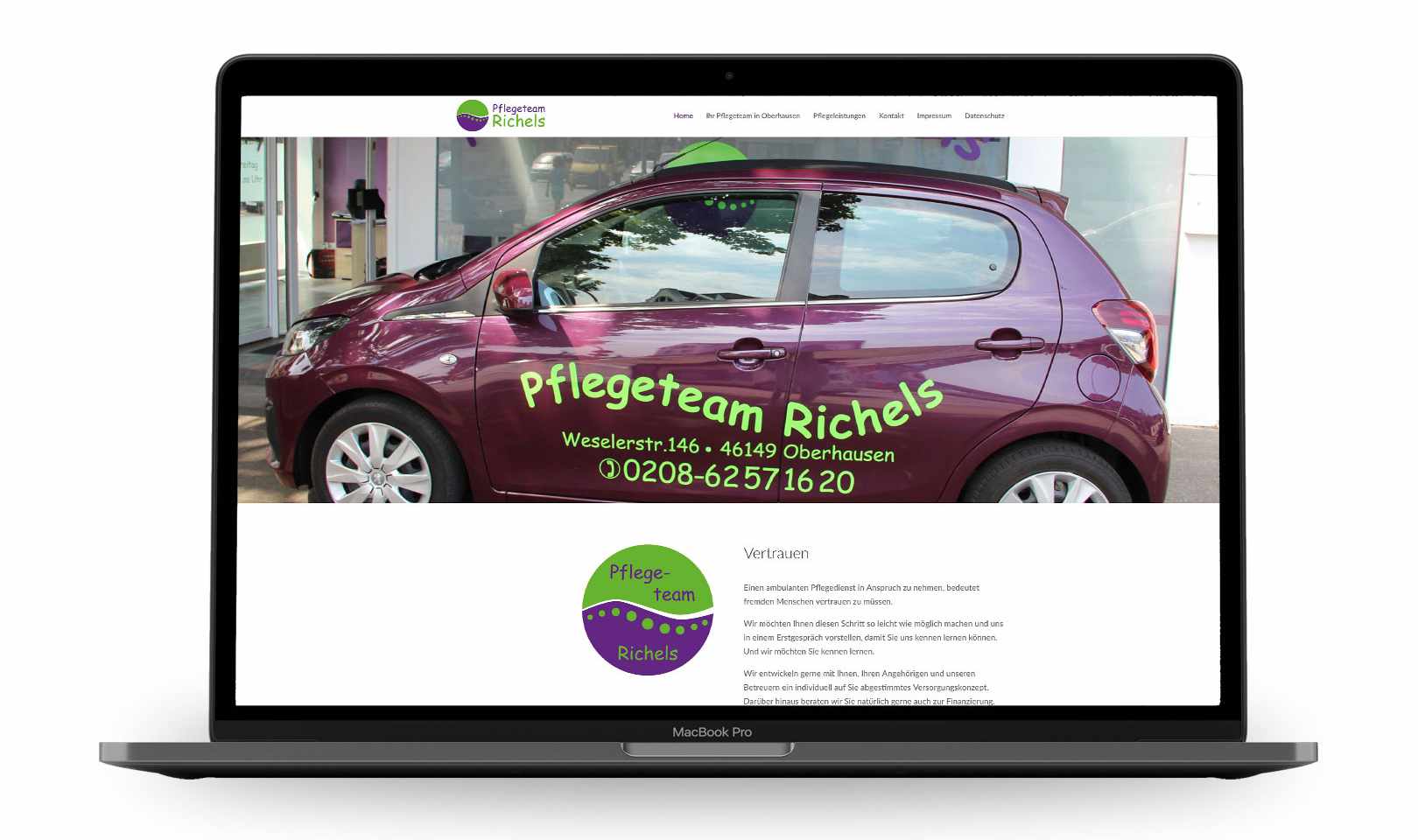
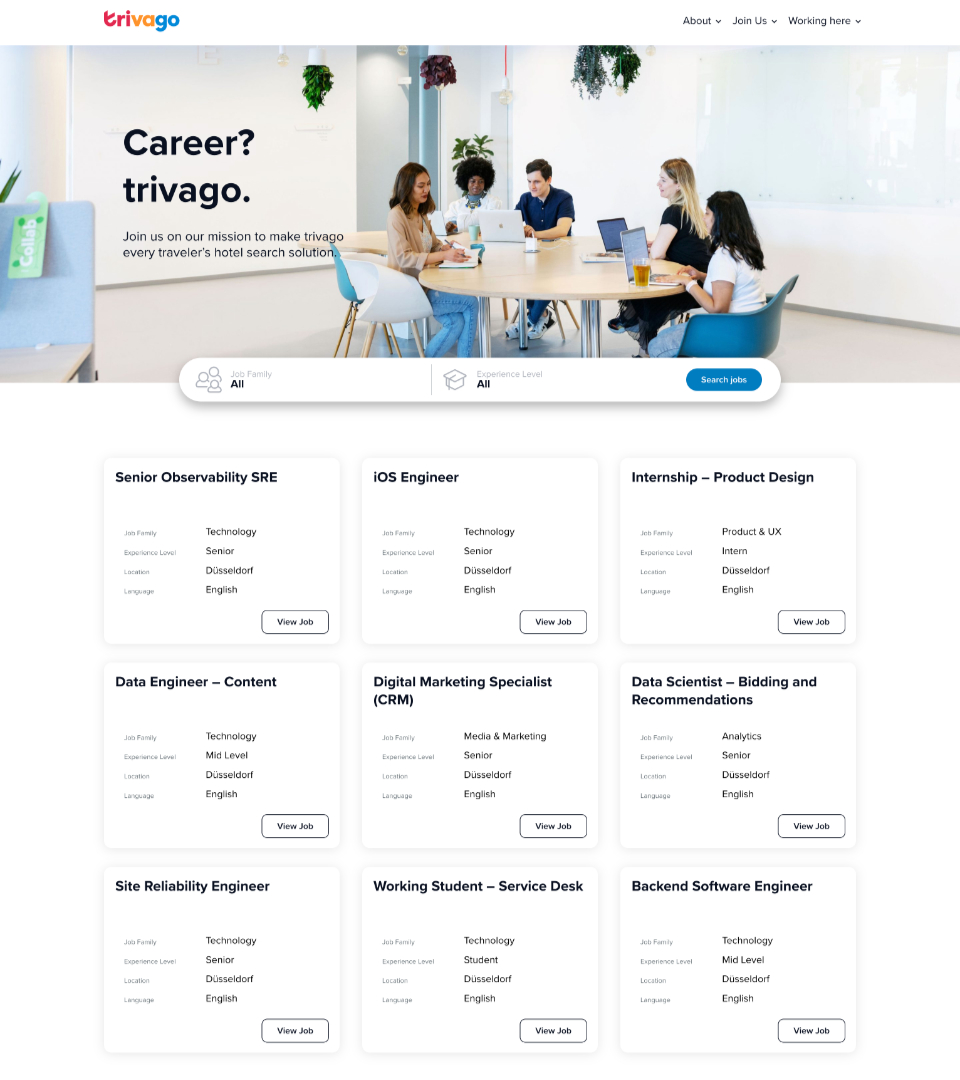
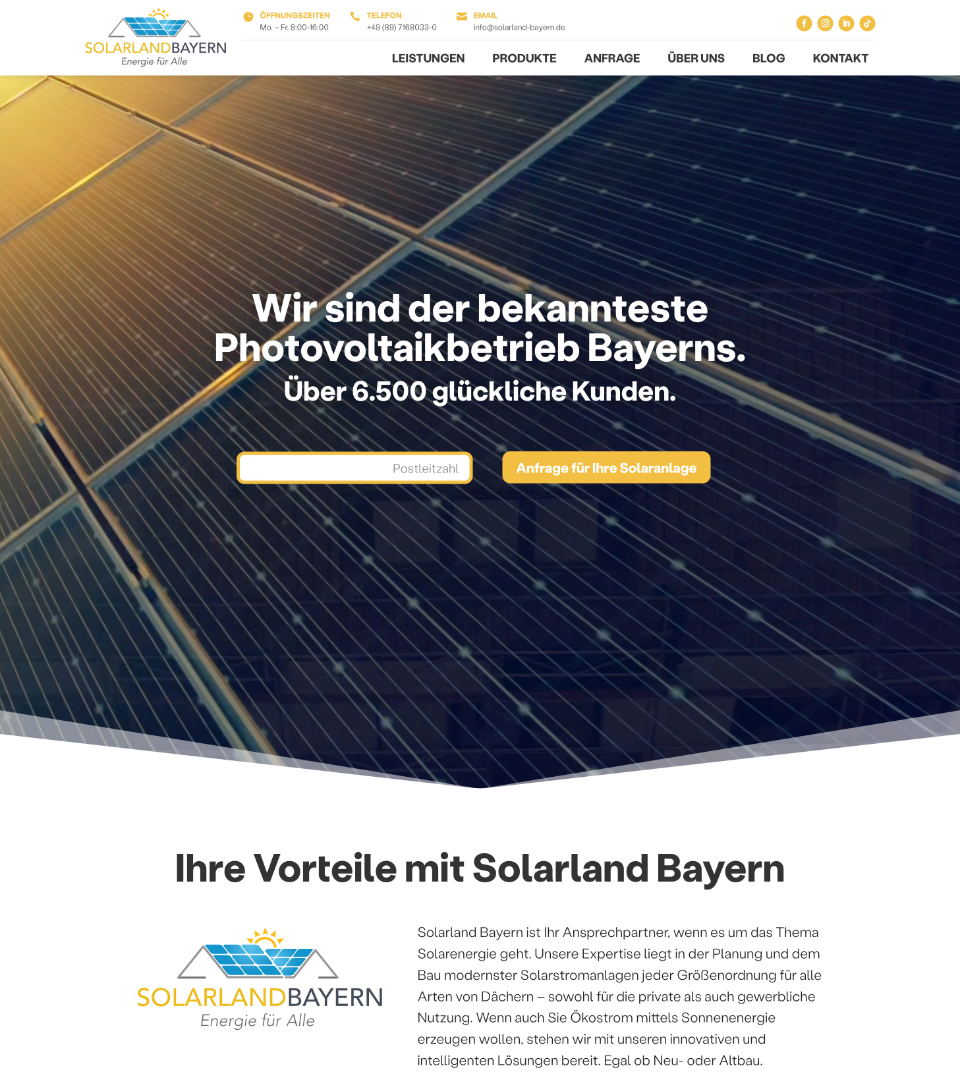
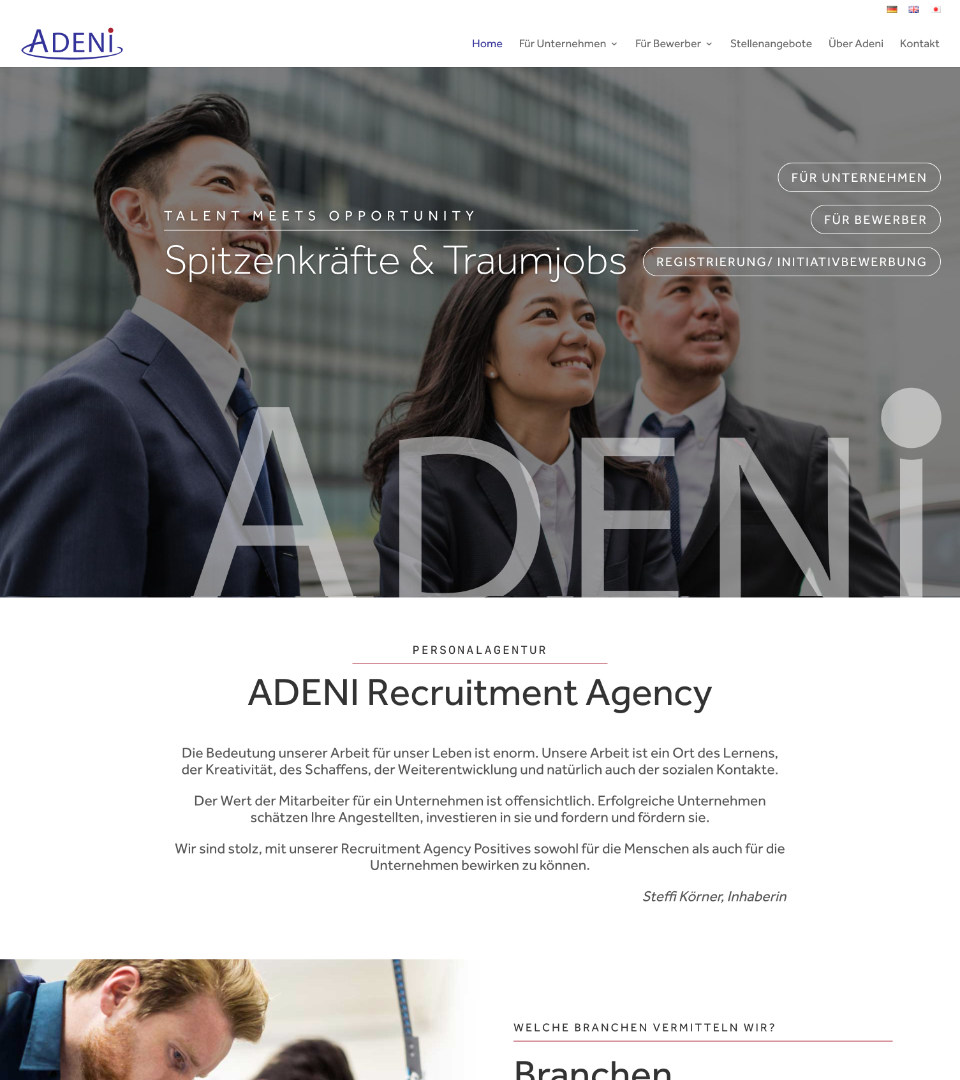
Webdesign Beispiele … made by eyelikeit
Architektur
Education, Training
eCommerce
Fashion & Mode
Finanzen, Recht
Gesundheit, Medizin
Handel, Retail, B2B
Human Resources
Industrie
IT & Security
Kunst, Musik, Oper
Service
Website erstellen – wie läuft das ab?
Das „eyelikeit Prinzip“
Responsive Webdesign aus Düsseldorf

1. Audit
Als erstes hören wir genau zu. Denn um Ihr Unternehmen präsentieren zu können, müssen wir verstehen, wie Sie Ihren Kunden nutzen können. Für die richtige Darstellung Ihrer Inhalte müssen wir Ihre Kunden verstehen, damit wir Ihnen zeigen können, was sie erwarten.

2. Gliederung
Die Daten, die wir von Ihnen bekommen, werden gegliedert und danach gewichtet und ausgewählt, was für Ihre Kunden am wichtigsten ist. Auf diese Weise werden die Inhalte in eine Darstellung gebracht, die auch verstanden wird. Aus Daten werden relevante Informationen.

3. Layout
Auf der Basis dieser Konzeption entwickeln wir ein individuelles Layout für die Augen Ihrer Kunden. Wir werden Sie daher fragen: Was müssen Ihre Kunden sehen, damit sie auf einen Blick verstehen, dass sie hier die Produkte und Services bekommen, nach denen sie suchen?

4. User Journey
Wir planen und gestalten den Weg, den ein Besucher auf der Website zum Ziel seiner Suche nimmt, so eindeutig wie möglich. Der Besucher soll sicher sein, dass er die richtige Website gefunden hat.

5. CMS
Wir implementieren ein einfach zu bedienendes Content Management Systems (CMS), in der Regel WordPress. Mit dem CMS können Sie dann Texte, Bilder und Videos jeder Internetseite selber aktualisieren und erweitern, während das Webdesign geschützt und erhalten bleibt.
Webdesigner Düsseldorf
eyelikeit – visual solutions
Digitale Kompetenz. Profitieren Sie von unserer Kompetenz. Wir bilden uns ständig für Sie weiter.
Kommuniktive Kompetenz. Wir erweitern unsere Kompetenz in den Bereichen Wahrnehmungspsychologie, digitales Marketing, Unternehmenskommunikation und Brand Management.
WordPress Agentur Düsseldorf. Über 100 realisierte WordPress Websites. Komplettes Framework für die WordPress Betreuung einschließlich BackUp, Sicherheit, Updates.
Erfolg. Wir lieben gute Ergebnisse!
Partner auf Augenhöhe. Vertrauen und Respekt sind der Stoff aus dem erfolgreiche Geschäfte gemacht werden.
Offenheit. Unsere Arbeit macht uns so viel Freude, gerade weil wir ständig dazu lernen dürfen. Und wir freuen uns, Sie, Ihr Unternehmen und Ihre Branche kennenzulernen.
Faire Preise. Für Projektarbeiten vereinbaren wir mit Ihnen verbindliche Festpreise. Für Leistungen im Rahmen von laufender Betreuung gibt es keine Vertragsbindung oder Mindestlaufzeit.
Wir arbeiten mit Experten: mit Ihnen!

Sie sind der Experte, wenn es um Ihre Produkte und Services geht. Und Sie sind der Experte, wenn es um die Märkte und Zielgruppen geht, die Sie erreichen wollen.
Mit unserer Expertise in Webdesign, Brand Mangement und Digital Marketing bringen wir Ihre Kraft auf die Straße!
Ihre Business-Kompetenz und unsere Kommunikations- und Internetkompetenz sind die Grundlage für ein professionelles, maßgeschneidertes Webdesign.
Wir arbeiten mit Ihnen zusammen mit Respekt und auf Augenhöhe. eyelikeit – Ihre Internetagentur in Düsseldorf!
Unsere Leistungen rund um Webdesign (Düsseldorf)
Ihre Website einschließlich SEO ist der zentrale Baustein Ihres Digital Marketing. Wir begleiten Ihre Website durch ihren gesamten Lebenszyklus:
Wir erarbeiten mit Ihnen ein Erfolgs-Konzept für Ihre Website innerhalb Ihrer Digital Marketing Strategie.
Wir erstellen Ihre Website, und wir unterstützen Sie anschließend gerne bei der Pflege und Betreuung sowie bei der Suchmaschinenoptimierung und der weiteren Entwicklung Ihrer Webseiten.
Webdesign
Modern. Professionell. Individuell. Responsive. Performant. Wenn wir Ihre Webseiten konzipieren, gestalten und technisch sauber umsetzen, dann haben wir den Erfolg Ihres Unternehmens und Ihre spezifischen Kunden und Zielgruppen im Blick.
Weitere Informationen:
Build
Betreuung und Pflege
Unter der Haube Ihrer Website arbeiten verschiedene exzellente Programme, z.B. das Content Management System WordPress mit Modulen für die Sicherheit und die Performance.
Wir kümmern uns gern um die Inspektion und Wartung.
Weitere Informationen:
- Website Management
- WordPress Administration und Support
- WebCARE Service
Maintain
SEO & Conversion
Stellen Sie sich vor, Sie haben eine tolle Website und keiner geht hin. Gerne unterstützen wir Sie bei der Suchmaschinenoptimierung (SEO). Oder die Besucher wollen nur gucken und keiner ruft an. Dann sollten wir gemeinsam an der Conversion arbeiten.
Weitere Informationen:
- Keyword Analyse
- Mitbewerber Analyse
- Conversion Webdesign
Grow
Webdesign Konzeption:
für die Augen Ihrer Kunden
Wenn Ihr Kunde glücklich ist, sind Sie glücklich.
Wenn Sie glücklich sind, sind wir glücklich.
Das Webdesign einer Internetseite ist erfolgreich, wenn es als Kommunikationsdesign konzipiert ist. Ihre Website soll zeigen, wass Sie können und anbieten. Und zwar so, dass Ihre Kunden es möglichst auf den ersten Blick verstehen.
Entscheidend für den Erfolg von Kommunikation ist nicht, das Sie etwas zeigen und mitteilen.
Entscheidend ist nur das, was bei Ihrer Zielgruppe ankommt, gesehen und verstanden wird. Ihr Kunde muss verstehen, dass er das, was er sucht, bei Ihnen bekommt. Aber wie geht das?
Wenn wir Ihre Homepage erstellen, zeigen wir nicht nur, was Sie können, was Sie Ihren Kunden bieten können. Wenn wir Ihre Homepage erstellen sorgen wir dafür, dass die Besucher Ihrer Website auch verstehen, was Sie können. Das heißt, am Anfang der Webentwicklung:
- Wir müssen Sie verstehen
- Wir müssen Ihre Kunden und deren Bedürfnisse verstehen
- Wir müssen Ihre Angebote verstehen
- Wir müssen diese iese Informationen in einer verständlichen Struktur gliedern
- Wir müssen die Informationen für die Augen Ihrer Kunden präsentieren
eyelikeit – visual solutions, Internetagentur in Düsseldorf, kreiert hochwertige Webseiten auf der Basis von individuell maßgeschneiderten professionellen Webkonzepten und setzt diese mit einer für Google und andere Suchmaschinen optimierten Programmierung um.
Funktionales Webdesign
Responsive Webdesign für Präsentation und eCommerce
Jede Website verfolgt Ihre eigenen Ziele. Sie wollen Ihr Unternehmen präsentieren, Sie wollen Ihre Produkte verkaufen, Sie wollen vielleicht eine Dienstleistung, die noch niemand kennt, bekannt machen und bewerben, oder Sie bieten Trainings an oder Sie unterhalten einen News-Service. Hohe Usability ist entscheidend für jede Art von Internetauftritt. Sie wollen einen Webdesigner, der das versteht.
Webdesign
Ihre Website ist Ihre Visitenkarte im Internet. Mit Ihrer Website machen Sie den „Ersten Eindruck“. Hier entscheidet sich in wenigen Sekunden, ob der Besucher sagt: „Wow, I like it“ oder ob er die Website wegklickt.
Responsive
In den letzten Jahren hat der Anteil der Internet-User auf mobilen Geräten immens zugenommen. Eine spezielle Programmierung, optimiert für iPhone, iPad und andere mobile Geräte, ist heute Standard.

eCommerce
Wir konzipieren, designen und implementieren Online Shops und Shopping Portale nach EU-Recht. Die Online Shops sind immer erweiterbar, auf Wunsch mehrsprachig und international.
Erstellen Sie eigene Webseiten für bestimmte Produkte oder zu bestimmten Themen. Für die Suchmaschinen wird jede Landing Page für Ihre eigenen Conversion-Zielen optimiert.
Cross Culture
Cross Cultural Visual Solutions – Interkulturelle Visuelle Lösungen. Wir erarbeiten eine visuelle Übersetzung Ihrer Corporate Identity und Ihres Corporate Designs, damit sie in Deutschland verstanden wird.
Je nach Branche und Business ist die Suchmaschinenoptimierung (SEO) unterschiedlich wichtig. Ziel ist es, Ihr Ranking in den Suchmaschinen, vor allem Google, zu bestimmten Suchwörtern oder Begriffen zu optimieren.

Social Media
Wir beraten Sie, ob und in welcher Weise Social Media Marketing für ihr Business ein sinnvoller Teil Marketing Strategie sein kann. Auf Wunsch entwickeln wir für Sie ein Konzept und kümmern uns um die Umsetzung.
Website Management
WordPress Betreuung und Wartung
Ihre Website ist fertig und online, Ihre Besucher sind noch begeisterter als Sie, Ihre Website hat Ihre Arbeit aufgenommen – ein großer Erfolg! Sorgen Sie dafür, dass das so bleibt. Jetzt müssen Sie dafür sorgen, dass Ihre Website inhaltlich auf dem neusten Stand bleibt (Web Content Management) und technisch sicher und up-to-date ist (WordPress Administration).
Content Management
Halten Sie Ihre Website durch regelmäßige inhaltliche Ergänzungen aktuell und interessant. Das erfreut nicht nur die Besucher Ihrer Website sondern hilft auch Ihrem Ranking in den Suchmaschinen.
BackUp
Erstellen Sie regelmäßige BackUps. Speichern Sie diese BackUps nicht nur auf Ihren Webserver sondern auf einem anderen Online-Speicher oder local auf Ihrem Computer.
Sicherheit
Abgesicherte Updates
Ihr Tagesgeschäft hat Sie fest im Griff? Sie haben einfach nicht die Zeit, Ihre Website kontinuierlich zu überwachen und zu pflegen? Und Ihr IT Berater hat andere Kompetenz-Schwerpunkte? Und Ihnen ist natürlich klar, das insbesondere bei der Nutzung von WordPress ein kontinuierliches Website Management erforderlich ist. Sprechen Sie uns an. Wir bieten Ihnen verschiedene maßgeschneiderte Servicepakete für das technische und inhaltliche Management Ihrer Website: Besuchen Sie unsere Service Website unter
https://serviceeyelike.com
oder kontaktieren Sie uns per Email unter [email protected].